PHPで作ったサービスの中身解説
このページはこちらのサービスの内容の解説(忘備)記事になります。
内容としては入力された文字列に対して、その文字列にマッチする猫のgif画像を出力、さらにその猫に関するプロフィールをデータベースから取得し、HTMLに表示する、という形になります。

PHPの練習用として制作しましたが、どうせなら(自分のプログラミングスキルでも)使用者に楽しんでもらえる物を作りたい、と思い「感情を体現」とフックのあるキーワードにユーモラスに動く猫、というクスリと笑ってもらえるようなシュールなテイストでまとめました。
プログラムと画像はすべて自作、Bootstrap4で作られているのでレスポンシブ対応です。
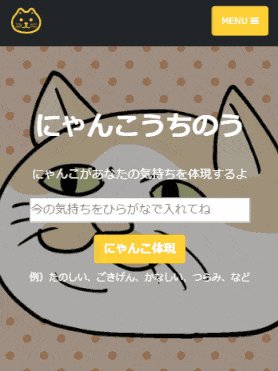
トップ画面
form action="feeling/cats.php" method="GET"> <p><input type="text" name="feeling" placeholder="今の気持ちをひらがなで入れてね" size="30"></p> <input type="submit" value="にゃんこ体現" class="btn btn-primary btn-l"> </form>
まずはトップページ。
ここは「自分の気持ち」の文字列を入力する部分です。
重要な処理はaction先のページで処理します。
methodをGETにしたのは入力情報をURLに表示させてツイッターなどで呟けるようにするためです。
入力ボタンを押したら次のページに飛びます。
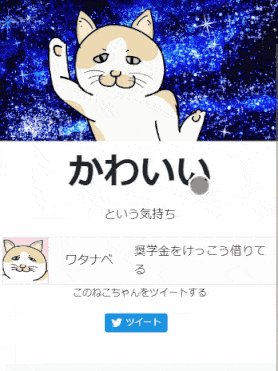
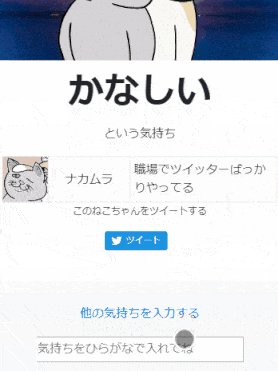
結果表示ページ
<?php $data = []; $feeling = htmlspecialchars($_GET['feeling'], ENT_QUOTES, "UTF-8"); $positive01 = array('かわいい' , 'ねこ' , 'にゃんこ', 'たのしい' , 'よい' , 'よき', 'いい', 'つよい', 'つよみ','ばぶみ', 'ごきげん', 'むてき', 'さいこう', 'かっこいい', 'いけいけ', 'ぱりぴ', 'りあじゅう', 'ようきゃ', 'わらい', 'かんしゃ', 'しあわせ', 'そうかい', 'ゆかい', 'かんき', 'えくすたしー', 'ぜっさん', 'きぼう', 'ばんざい', 'ときめき', 'さつい', 'うれしい'); $negative01 = array('かなしい' , 'いかり', 'つらい' , 'つらみ' , 'つかれた', 'だめ', 'げつようび', 'しゃちく', 'いたい', 'ひりあじゅう', 'いんきゃ', 'いらいら', 'ふこう' , 'まけいぬ', 'なく', 'しつぼう', 'みじめ', 'むなしい', 'ふゆかい', 'げきど', 'いらだち', 'きもい', 'きもちわるい', 'ぶさいく','くさい','くさそう'); $surprise = array('おどろき', 'びっくり', 'なんと', 'まっど', 'くれいじー', 'なげき', 'ぜつぼう', 'いかり', 'やばい' , 'こわい', 'どうよう', 'しょうげき','すごい');
まずは前ページから受け取った情報を取得します。ENT_QUOTESで特殊文字を無害にして$feelingに代入。
ポジティブ・ネガティブその他いろいろな言葉を感情ごとにグループ分けして配列に入れます。
この感情に合わせて猫の画像を出すので、arrayの数だけ表示する猫の画像が必要になるわけです。
foreach($positive01 as $words){ if(strpos($feeling , $words) !== false){ $feeling_img = 'kawaii'; $cat_id = 'watanabe'; $feeling_txt = '<span>' . $feeling . '</span>' .'<br>という気持ち'; } } foreach($negative01 as $words){ if(strpos($feeling , $words) !== false){ $feeling_img = 'tsurami'; $cat_id = 'nakamura'; $feeling_txt = '<span>' . $feeling . '</span>' .'<br>という気持ち'; } } foreach($surprise as $words){ if(strpos($feeling , $words) !== false){ $feeling_img = 'surprise'; $cat_id = 'shimizu'; $feeling_txt = '<span>' . $feeling . '</span>' .'<br>という気持ち'; } }
foreachを使って先程の配列を$wordsに代入。繰り返し処理させます。
if(strpos($feeling , $words) !== false)
で(入力された文字列)が(配列)内にあったらif内を実行。
$feeling_imgに代入される文字列はimgフォルダ内にあるgif画像のファイル名になります。
$cat_idには猫の名前が入ります。
のちのちデータベースからこの名前にマッチするものを引っ張る用のものです。
$feeling_txtは画像の下に表示される言葉です。
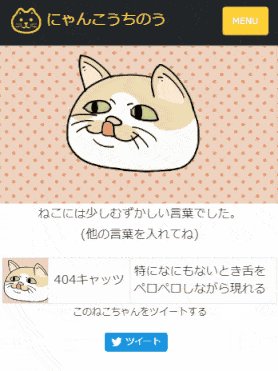
if(!isset($feeling_img)){ $feeling_img ='notfound'; $cat_id = 'notfound'; $feeling_txt = 'ねこには少しむずかしい言葉でした。<br>(他の言葉を入れてね)'; } if($feeling === ''){ $feeling = 'notfound'; $feeling_txt = '気持ちを入力してね'; } if(mb_strlen($feeling) > 10){ $feeling_img = 'notfound'; $feeling_txt = '長い言葉は難しかったみたい<br>(10文字以内で入力してね)'; }
入力した文字列が配列になかったり、空だったり、不正な文章を入れられないようにする処理の部分です。
最初のif文は「もしこれまでの流れで$feeling_imgに何も入ってなかったらそれぞれにnotfoundを代入・他の言葉を入れるよう促す」という処理。
次のif文は言葉が入ってないときの場合。同じくnotfound猫を出します。
最後のif文は入力された文字列が10字以上だった場合の処理。notofound猫と警告文を表示します。
とりあえず前準備はここまで。次はデータベースに接続します。
データベースから猫の情報を引っ張る
$dsn = 'mysql:dbname=●●●;host=●●●;charset=utf8'; $user= '●●●'; $password ='●●●'; try{ $dbh = new PDO($dsn, $user, $password); $dbh->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $sql = "SELECT cat_name, cat_introduction FROM cats WHERE cat_id LIKE :cat_id"; $stmt = $dbh->prepare($sql); $stmt->bindValue(':cat_id', '%'.$cat_id.'%', PDO::PARAM_STR); $stmt->execute(); while($row = $stmt->fetch(PDO::FETCH_ASSOC)){ $data[] = $row; } }catch (PDOException $e){ echo('接続エラー:'.$e->getMessage()); die(); }
事前に作っていた猫の情報を登録しているデータベース(mySQL)に接続します。
$cat_idを持つ猫を探し、猫の名前(cat_name)と猫の紹介文(cat_introduction)をcatsテーブルから引っ張ってきます。
<img src="../img/<?php echo $feeling_img; ?>.gif" class="img-fluid mx-auto d-block catimg"> <p class="catfeeling text-center"> <?php echo $feeling_txt ?> </p> <table border="1" class="table table-bordered table-sm align-middle cat-table table-light"> <?php foreach($data as $row): ?> <tbody> <tr> <td class="cat-icon align-middle"> <img src="../img/<?php echo $cat_id ?>.jpg"></td> <td class="cat-name align-middle"> <?php echo $row['cat_name']; ?> </td> <td class="align-middle"> <?php echo $row['cat_introduction']; ?> </td> </tr> </tbody> <?php endforeach; ?> </table>
データベースから引っ張ってきた情報をHTML本体に表示させます。
(bootstrapで作っているのでclassが煩雑です…。)
$feeling_imgでgif画像を表示、$feeling_txtでそれに合わせた文章を出すします。
データベースからのデータをtable内に表示させます。
<p class="small">このねこちゃんをツイートする</p> <a href="https://twitter.com/share" class="twitter-share-button" data-text="<?php echo $feeling; ?>ねこちゃん #にゃんこうちのう" data-size="large">Tweet</a>
twitterのツイート文もechoで入力された文が出るよう記述してあります。
titleタグも同様です。
仕組みとしては大まかにこのような形になっています。
よろしければ是非つぶやいてみてください。